- Cette technique permet, à partir d'une seule image, de faire plusieurs lien hypertexte suivant l'endroit de l'image sur lequel on clique.
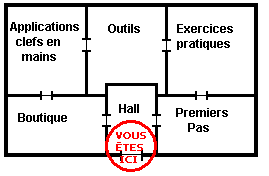
- Prenons par exemple l'image suivante (tirée de mon excellent site sur le javascript, mais vous verrez cela plus tard - Et hop un peu de pub - :-))) ), on va essayer de faire des liens differents suivant la pièce du plan sur laquelle on clique. j'ai mis autout de l'image les coordonnées remarquables qui vont nous interesser
- A noter que dans ici j'utilise en fait du javascript pour alleger un peu et éviter les 'back' mais c'est pareil.
0

85

95

176
|
 85
85
 168
168
 269
269 |

|
 100
100
 155
155
|
La première chose à faire, c'est de reperer les zones que l'on souhaite par leur coins
en haut à gauche et en bas à droite
- La salle "Hall" a pour coordonnées 100,85 et 155,176
- La salle "Application ..." a pour coordonnées 0,0 et 85,95
- La salle "Outils" a pour coordonnées 85,0 et 168,95
- La salle "Exercices .." a pour coordonnées 168,0 et 269,95
- La salle "Boutique" a pour coordonnées 0,95 et 100,176
- La salle "Premiers pas" a pour coordonnées 155,95 et 269,176
Vous remarquerez que deux salles : "Hall" et "Outils" se chevauchent. Ce n'est pas grave, c'est l'ordre dans lequel elles apparaitront qui donnera la priorité.
- Nous allons maintenant créer la carte de l'image. Il faut utiliser pour cela deux marqueurs :
<MAP ...> et
<AREA ....> dans le cas qui nous occupe cela pourrait donner :
<MAP NAME="plan">
<AREA SHAPE=RECT COORDS="100,85,155,176" HREF=.....>
<AREA SHAPE=RECT COORDS="0,0,85,95" HREF=....>
<AREA SHAPE=RECT COORDS="85,0,168,95" HREF=....>
<AREA SHAPE=RECT COORDS="168,0,269,95" HREF=....>
<AREA SHAPE=RECT COORDS="0,95,100,176" HREF=....>
<AREA SHAPE=RECT COORDS="155,95,269,176" HREF=....>
</MAP>
<IMG USEMAP="#plan" SRC=plan1.gif>
|
- Le marqueur MAP a juste comme parametre le nom de la carte. Il servira plus loin.
Chaque marqueur AREA definit une zone de l'image. Dans notre exemple nous n'avons defini que des
zone rectangulaires mais on peut aussi definir des zones circulaires ou polygonales. Le parametres SHAPE indique ainsi le type de zone, il peut prendre les valuers RECT pour rectangle, CIRCLE pour cercle et POLY pour polygone. Le parametre COORDS determines les corrdonées de la zone.
- dans le cas d'un rectangle, il s'agit des coordonnées x et y des point haut/gauche et bas/droite du rectangle.
- Dans le cas d'un cercle, il s'agit des coordonnées x et y du centre du cercle, suivi de son rayon.
- Dans le cas d'un polygone, qui peut avoir jusqu'à 100 côtés, il s'agit de la suite des coordonnées des sommets de ce polygone.
Le paramètre HREF donne l'url ou pointe la zone.
Pour finir, vous remarquerez le parametre USEMAP utilisé dans le marqueur IMG qui sert à indiquer quelle carte utiliser. Attention à bien mettre le # avant le nom de la carte !!
- Comme je ne recule devant aucun sacrifice pour vous êtes agréable, je vous ai même
concocté un petit truc très simple pour connaitre les coordonnées d'un point d'une image.
Je sais bien qu'en utilisant n'importe quel outil de traitement d'image on y arrive aussi mais bon ...
Vous fâites une petite page Html que vous appelerez toto.html par exemple avec le code suivant :
<A HREF=toto.html>
<IMG ISMAP SRC=plan1.gif>
</A>
|
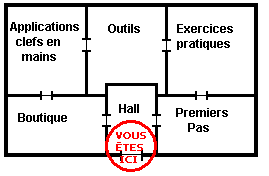
Ca donne ceci : (j'ai laissé le bord exprès ;-) )

- Suivant la version de navigateur que vous avez, soit vous passez juste la souris sur l'image et vous voyez apparaitre les coordonnées dans la barre de status, soit vous cliquez à l'endroit désiré et vous voyez les coordonnées à la fin de l'Url.
Pas con, hein, le fifi :-)))
Note: Il s'agit d'une vieille méthode d'imagemap appelée "server side image map". Elle n'est plus utilisée, mais elle est utile dans ce cas là.
Vous voulez en faire plus ??? Allez voir comment on fait des
tableaux
|